Koszty promocji witryny często pochłaniają większość budżetu startupu. Jeśli Twoją pierwszą konwersją na promowanej stronie jest rejestracja, sprawdź ile procent nowych gości zakłada konto. Jeśli wyniki są słabe to efektywny formularz rejestracji pomoże Ci zwiększyć (pośrednio) zwrot z inwestycji na promocję. Na co warto zwracać uwagę przy budowie formularza rejestracji?
W jednym ze swoich artykułów pochwaliłem się, że zwiększyłem konwersję rejestracji z 5% do 25%. Dzisiaj chciałbym się skupić na jednym z elementów, które wpływają na wartość tej konwersji. Masz gościa na stronie głównej portalu społecznościowego, co widzi? Opis „co to jest”, hasło głoszące główną korzyść, zdjęcie zachęcające, zalety, dowody społeczne… i CTA skłaniające do rejestracji, którego integralną częścią jest formularz rejestracji. Jak go skomponować?
Wydziel formularz rejestracji
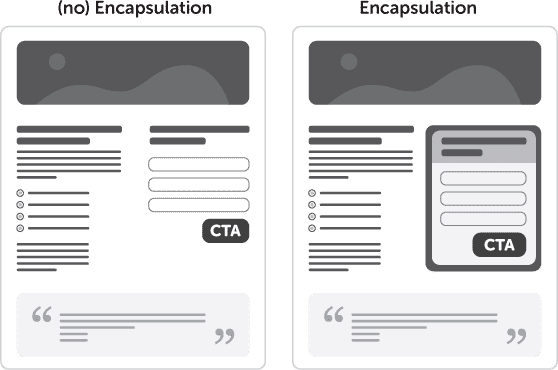
Steve Krug w swojej książce „Nie każ mi myśleć” namawia do wydzielania na stronie obszarów funkcjonalnych. Oznacza to, że warto tworzyć wizualne bloki/boksy o jakimś przeznaczeniu. Np. w jednym miejscu prezentujemy główne korzyści, w innym formularz rejestracji, a tu obecnych klientów, itd. Pomaga to łatwiej nawigować użytkownikom w ramach jednej podstrony.
Wydziel formularz rejestracji do osobnego obszaru funkcjonalnego w postaci boksa, które ma inne tło niż reszta strony. Dodatkowo warto zachować odległości bloku od innych elementów. Takie wydzielenie pozwoli szybciej zauważyć cały formularz odwiedzającemu i w trakcie wypełniania inne elementy strony nie będą go rozpraszać.

Ustal priorytety
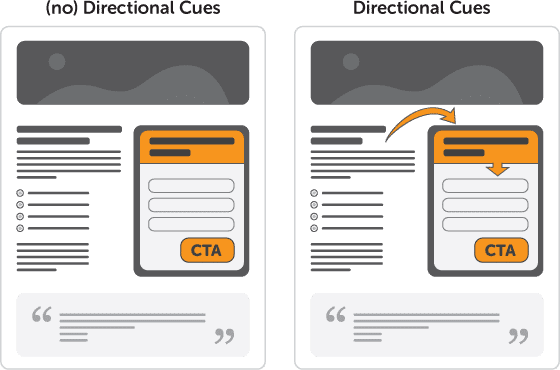
Kiedy już wydzieliłeś formularz rejestracji, to teraz musisz ustalić co jest najważniejsze na danej podstronie (landing). Jeśli przycisk „Zarejestruj” to Twój główny CTA, to warto oprócz samego wydzielenia, warto wyróżnić go spośród innych bloków. Najlepiej w tym celu użyć wyróżniającego się koloru przycisku rejestracji. Najczęściej używane kolory to: pomarańczowy, zielony, niebieski. Każdy z tych kolorów jest w jakich sposób nacechowany.
Aby sprawdzić, który kolor jest najskuteczniejszy najlepiej wykonać testy AB koloru przycisku. Jeśli wygra inny kolor niż w projekcie graficznym to być może warto zmienić lekko projekt witryny jeśli chodzi o kolorystykę, aby CTA współgrało z resztą projektu.

Zawartość formularza
Poniżej przedstawiam dobre praktyki przy budowie formularza rejestracji (źr. niektórych danych z quicksprout.com):
- Zmniejsz ilość pól w formularzu – zmniejszenie ilość pól z 6 do 3 pozwala uzyskać nawet o 100% więcej konwersji! Ludzie nie przyszli na Twoją stronę aby pisać elaboraty, ale użyć produktu. Ułatw im to! A może jedno pole z adresem e-mail, gdzie po wysłaniu maila użytkownik dostaje link na skrzynkę i dopiero potem ustawia hasło?! (patrz pierwszy obrazek w poście)
- Podpowiedzi pod polami – zrób testy AB czy podpowiedzi jak wypełnić dane pole, zwiększają Twoja konwersję.
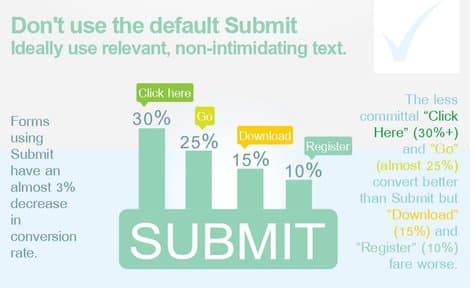
- Właściwe nazewnictwo (eytkiety) – pola nazywaj wg konwencji, nie nazywaj pola np. „Adres Twojej skrzynki pocztowej”, ale „Adres e-mail”. Do tego zastanów jaki tekst powinien widnieć nad formularzem i na przycisku Submit (patrz obrazek poniżej).
- Podpowiadaj co wstawić w pola – w kodzie nazywaj pola formularza tak, aby przeglądarka podpowiadała z pamięci zawartość formularzy z innych stron. To przyspiesza wypełnianie.
- Ładna walidacja – zadbaj o walidację formularza i po stronie przeglądarki (np. format adresu e-mail), i po stronie serwera (np. unikalność e-mail). Korzystaj z konwencji i wzorców walidacji.
- Szanuj prywatność – jeśli nie musisz nie pytaj o sensytywne dane. Np. telefon, wiek, płeć, adres, itd. Expedia zwiększyła konwersję rejestracji z 42% do 80% i tym samym zwiększyła przychody netto o $12mln w skali roku, poprzez usunięcie wymogu podawania telefonu w formularzu rejestracji.
- Minimalizuj ilość klików i użycie klawiatury – minimalizuj ilość dropdown w formularzu, jeśli to możliwe zastąp jest checkboxami lub przez radio buttons. Tej zasadzie pomagają też podpowiedzi z pkt. 4.

FB/NK/G+/Twitter/LinkedIn Connect
Najlepszym rozwiązaniem jest dodanie rejestracji/logowania przez znane platformy społecznościowe. Wtedy formularz rejestracji minimalizuje się do 2-3 kliknięć (włącznie z pozwoleniami w popup dla danej platformy). W polskich serwisach rozrywkowych, które prowadzę rejestracja rozkłada się następująco:
- Facebook 54%
- NK.pl 27%
- E-mail 19%
Jednak warto zwrócić uwagę na takie kwestie:
- Umożliwiając taką rejestrację jesteś w sytuacji gdzie dane użytkownika są przechowywane na innej platformie, a dodatkowo jesteś zależny od jej stabilności i zmian w ich API.
- Zastanów się jakie platformy udostępniasz. Możliwość logowania przez FB czy NK dla produktu SaaS dedykowanego korporacjom może tworzyć wrażenie braku profesjonalizmu.
Rób testy AB
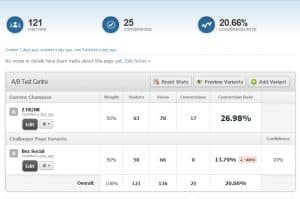
Chciałem aby powyższe porady były stosunkowo uniwersalne, jednak nie ma złotej reguły. Z pomocą przychodzą testy AB. Twórz różne warianty tekstów, kolorów, ilości pól oraz miejsca na stronie gdzie umiejscowiony jest formularz rejestracji. Pamiętaj aby wdrażając jakąś zmianę na formularzu ustanawiać go jako wariant B, a wariant A to stara wersja. Oczywiście może być kilka nowych wariantów. Niech każda wersja zbierze min. 200 odsłon i wytypuj tzw. winnera. Wtedy on się staje wariantem A i wymyślasz jego kolejne wersje do nowego testu.
Do testów możesz użyć unbounce.com (budując nowego landing page) lub optimizely.com (modyfikując istniejący).

Pamiętaj aby w trakcie jednego testu AB danej podstrony czy jej elementu (formularz), testować różne wersje tylko jednego elementu jednocześnie. Jeśli w kolejnych wariantach zmieniasz kilka elementów naraz, to możesz mieć kłopot z identyfikacją tego co spowodowało odchylenie w konwersji rejestracji. Spróbuj codziennie przez kilka dni robić taki test, bo to może pomóc dojść Ci szybko do wysokich wartości.

A Wy jakie macie osiągi w konwersji rejestracji? Podzielcie się dobrymi praktykami 🙂