Użytkownicy chcą wiedzieć jak użyć Twojego e-rozwiązania. Jeśli im to utrudnisz, to pożegnaj się z przychodami. Jak najprościej sprawdzić usability swojego serwisu internetowego?
Usability – najważniejsze 5 sekund
Istnieje wiele narzędzi i metod badania użyteczności aplikacji w sieci. Czasami ciężko wybrać te właściwe. Poniżej proponuję jedną ze ścieżek badania usability.
- Czym jest Twój produkt – strona powitalna Twojego serwisu (landing page) może przekonać odwiedzających do zagłębienia się w Twój produkt, albo wygenerować odrzucenia (wyjścia ze strony głównej) na poziomie 90%. Po pierwsze ludzie muszą wiedzieć co sprzedajesz. Sprawdź czy rozumieją rozwiązanie i korzyści z niego płynące. Pokaż im stronę główną na 5 sekund i zadaj jedno z pytań:
-> Do czego służy ten serwis?
-> Co możesz zyskać dzięki użyciu naszego produktu?
-> Jak mniej więcej używa się naszego rozwiązania?
-> Jaki kolejny krok powinnaś wykonać?
Jeśli większość odpowiedzi zupełnie rozmija się z Twoimi założeniami to znaczy, że źle komunikujesz swój biznes. Zmień wtedy hasła, opisy korzyści i rozpocznij test od nowa. Do wykonania powyższego testu usability użyj np. FiveSecondTest. - Czy klikają co trzeba – kompozycja strony głównej (i podstron) także ma znaczenie. Najlepiej na głównej zdefiniować jeden call-to-action (CTA), np. przycisk „Zarejestruj się”. Ludzie lubią wiedzieć jaki mają wykonać kolejny krok. Propozycje testów:
-> Stań od ekranu z landing page 2-3 metry i zobacz co się najbardziej rzuca w oczy, przycisk rejestracji?
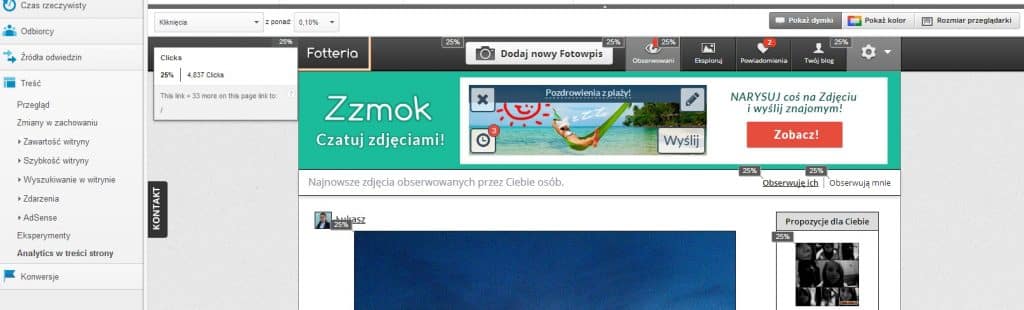
-> Zainstaluj Google Analytics (GA) i po wpuszczeniu iluś użytkowników wejdź w zakładkę „Treść > Analytics w treści strony”, wtedy zobaczyć w jaki element użytkownicy klikają najczęściej (uproszczona mapa kliknięć).
Uproszczona mapa kliknięć w Google Analytics
-> Możesz użyć narzędzia do generowania profesjonalnej mapy strony, np. CrazyEgg. Na mapie czerwone kolory pokażą Ci najczęściej klikane miejsca.
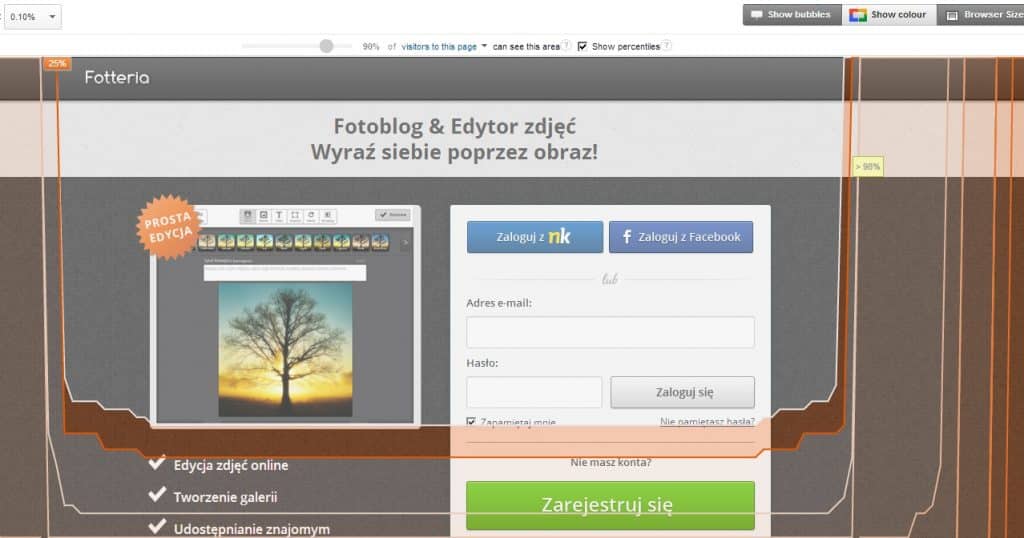
Jeśli ludzie będą klikać np. zdjęcie główne to zmniejsz jego „siłę rażenia” aby nie odwracać za mocno uwagi od głównej akcji CTA. - Odpuść przewijanie – jeśli zależy Ci aby ludzie klikali CTA to warto aby po wejściu na landing zawsze widzieli go od razu, bez przewijania strony w dół. Jeśli ma już jakieś odwiedziny w GA, to ponownie w sekcji „Analytics w treści strony” wybierz przycisk „rozmiar przeglądarki. Suwakiem zmieniasz ilość w procentach, populacji która widzi landing wg najmniejszej rozdzielczości.
98% widzi prawie cały formularz rejestracji bez przewijania. - Porozmawiaj z nimi – warto także zapytać użytkowników co ich irytuje a co się podoba. Zamiast pytać znajomych, którzy będą Ci wciskać wazelinę, użyj serwisu inclick.pl lub feedbackarmy.com, gdzie za niskie stawki możesz zadać kilka ogólnych pytań do usability Twojego landinga.
- Nagraj ich – istnieją także narzędzia do zdalnego wideo nagrywania działań użytkownika na stronie. Kiedyś używałem userfly.com (przestało działać, ktoś zna alternatywę?). Przy takim badaniu trzeba wziąć pod uwagę, że nie zawsze jest to legalne.
Wadą takich wtyczek jest to, że często nie obsługują akcji ajaxowych. Ale i tak są niezmiernie przydatne. Kiedyś zrobiłem landing do serwisu randkowego i ludzie klikali najczęściej zdjęcia reklamowe (nie podłączone do statystyk), zamiast wielkiego przycisku na środku „Zacznij pierwszą randkę!”. Zdziwienie było duże.
Powyższe techniki usability można używać w zasadzie do wszystkich podstron i testować jednocześnie przepływ ekranów (w GA – Treść > Zmiany w zachowaniu).
Wszystko to ma na celu zachowanie jednej, podstawowej zasady: Nie każ mi myśleć (aby tego bezboleśnie użyć).