W roku 1999 używaliśmy Photoshop 4.5 do projektowania witryny. Tego sobie życzyli klienci i myśleliśmy, że tak trzeba. W końcu strona powinna przykuwać uwagę. Obrazki, animacje, szlaczki, dynamiczne menu… Po kilku latach wszyscy w końcu doszli do wniosku, że najważniejszy jest użyteczny dostęp do informacji. Czy dzisiaj rządzi typografia i copywriting?
W roku 2003 zacząłem trafiać na strony ze Stanów, gdzie oprócz tekstu i oszczędnych elementów brandingowych nie było niczego więcej. Jak to? A gdzie intro we flash? 🙂 Dzisiaj to co rządziło na początku tego wieku, jest uznawane wyłącznie za „przeszkadzacze”. Pozostają typografia i właściwy tekst (+zdjęcia w kontekście). Czy to dobrze?
Dobra konwencja
Po co wchodzimy na strony www? Aby coś się dowiedzieć, znaleźć informację lub skomunikować się. Pamiętaj o tym! Zaskakiwanie gościa Twojej witryny to błąd! Ludzie nie lubią zmian, bo lubią mieć kontrolę. Dlatego projektując stronę stosuj konwencje, do których wszyscy jesteśmy przyzwyczajeni. Skup się na korzyści dla klienta w postaci produktu, a nie super oryginalnym layout witryny.
Niektórzy powołują się na potrzebę oryginalności w projekcie strony. Ok, ale czy nowy model Ferrari jest oryginalny? Tak! Ale dalej kierownicę ma po lewej stronie i ten sam układ pedałów co zawsze. Jeśli zmienisz kolejność pedałów to wywołasz gniew zamiast. Oryginalność powinna się przejawiać w detalach takich jak: kolory marki, zdjęcia produktu, specyficznej formie komunikowania wartości (copywriting?) i dostosowaniu czcionki.
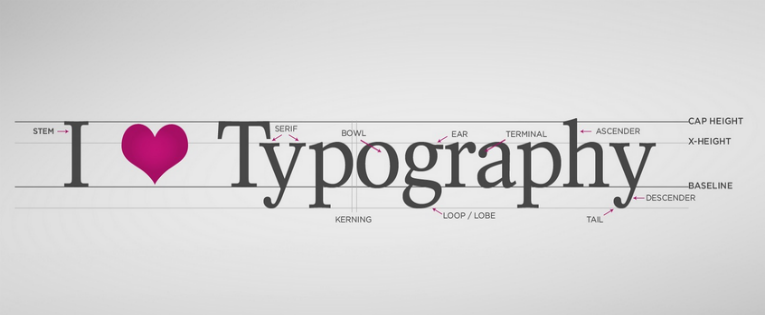
Odpowiednia typografia dla smaku i czytelności
Głównym medium komunikacji na stronie, obok video i zdjęć, jest TEKST. Zdjęcie może wywołać pozytywne emocje, ale bez tekstu nikt niczego nie kupi. Zadbaj o to aby przyjemnie czytało (przeglądało?) się Twoją stronę. Jest coś takiego jak readability. Odpowiednia czcionka może w tym pomóc.
Stosowanie, jako głównych, rozmiarów czcionki wartości 10px i 11px to przeszłość. Wcześniej ich używano aby napchać jak najwięcej tekstu na najmniejszym obszarze strony. Tylko ludzie często nie czytają. Oni zahaczają swój wzrok na nagłówkach, pogrubieniach vs. kluczowości danych słów. Zobacz, że czytając nagłówki tego wpisu możesz przejrzeć stronę i zapamiętać to co w tym wpisie najważniejsze.

Do tego odpowiednia czcionka, interlinia, letter-spacing, text-boxes-spacing mogą nadać Twoje witrynie elegancji, energii lub rozrywki! Jednak najważniejsze aby witryna była czytelna. Polecam np. czcionkę Arial Helvetica, Neue, w wielkości 12px lub 14px (lub rozmiar wg atrybutu CSS: „em”). Taka typografia rządzi na wielu zagranicznych.
Dodatkowo ciekawa czcionka w logo, nagłówkach, CTAs, może sama w sobie komunikować brand. Dlatego większe firmy projektują własne czcionki (dla kluczowych tekstów), aby nie pomylić ich tekstów z żadną inną marką. Jednak dla zwykłego tekstu zastosuj dobre wzorce (konwencje). Wejdź na inne blogi lub strony produktowe, które fajnie się czyta/przegląda i czerp inspiracje.
Właściwy copywriting, aby goście zrozumieli o co Ci chodzi
Copywriting bardziej skupia się na treści, ale nie tylko. To w jaki sposób piszesz o swoim produkcie ma kolosalne znaczenie (pozycjonowanie marketingowe). Czasami robię testy tAB tekstów na kluczowych przyciskach i zmiana tekstu z 'dalej’ na 'gotowe’ generuje czasami konwersję o kilkadziesiąt % wyższą. Jednak nie będę drążył tematu odpowiedniej treści. Skupiamy się na wyglądzie i łatwym czytaniu.
Copywriting wpływa także na readability poprzez stosowanie pewnych technik:
- hierarchizowanie tekstu poprzez nagłówki (priorytetyzacja)
- używanie list i wypunktowań
- dzielenie tekstu na nie za duże paragrafy
- pogrubianie, podkreślanie i inne stylizowanie tekstu
Powyższe łatwiej pozwala przeglądać stronę i zahaczać wzrok na ważnych elementach, zarówno z naszego i klienta punktu widzenia. Poza tym, generalizując, im mniej tekstu tym lepiej. Klienci chcą używac produktu a nie czytać o nim elaboraty.

Co z grafikiem? Musi rozumieć użytkowników…
Osobiście już nie współpracuję z grafikami, którzy skupiają się wyłącznie na wytwarzaniu piękna. Pisałem jakiś czas temu czego wymagam od Webdesignera. Orientowanie się w ux/usability to podstawa w rozumienia perspektywy klienta, który będzie „używał” danego projektu. Jednocześnie uważam, że można projektować rzeczy piękne i użyteczne – dribbble.com. Jedno nie wyklucza drugiego, ale niepokornych artystów mam dość.
Jak może wyglądać praca grafika nad moim nowym projektem? Dla mnie może nawet kupić jakiś gotowy szablon HTML/CSS i dostosować go do naszych potrzeb graficznych. Potem odpowiednia typografia, a na końcu copywriting, czyli zamiast „lorem ipsum” wstawienie próbnych tekstów (możesz zlecić je mi), aby ocenić projekt z perspektywy użytkownika.
Czytelny i nienadmiarowy tekst, miła dla oka czcionka, zdjęcie mówiące wszystko, ważne akcje na przyciskach, logo + akcenty kolorystyczne i mamy projekt!
A jakie Wy widzieliście przykłady prostych i czytelnych witryn opartych głównie na tekście?