1.000 spotkań, 10.000 rozmów, 100.000 słów. Chodzenie i opowiadanie jaki to ja mam fajny pomysł, ale muszę przemyśleć. Życie płynie, rodzą się dzieci i pomysły znikają w otchłani przeszłości. Tymczasem wprowadzenie nowego produktu na rynek może trwać jeden dzień i skończyć się sukcesem. Zobacz jak stworzyć własny startup w jeden dzień i zrób to samo!
Sacha Greif zajmujący się szeroko rozumianym front-endem aplikacji webowych postanowił zrealizować swój start up w kilkanaście godzin. W sumie poświęcił na niego 10h. Niedługo potem uzyskał 60K MAU i 1.200 retweetów. Jak to zrobił? Przeczytajcie relację godzina po godzinie.
[checklist]
-
Godzina 1 – model i nazwa dla startup
Sacha wymyślił coś takiego: „_nazwa serwisu_ to katalog przydatnych aplikacji, używanych przez światowe legendy społeczności frontend-designu, które pomogą stać się bardziej efektywnym tej społeczności”. Czyli Katalog różnych serwisów odnośnie HTML, CSS, JS zebrany w jednym miejscu w celu przyśpieszenia developerki szablonów dla stron internetowych. Proste?
Wybrał nazwę TheToolbox i zarejestrował pod wolną domeną cc. Jeśli ktoś spędza za dużo czasu nad wymyślaniem nazwy firmy, pomoże mu np. www.namestation.com. -
Godzina 2 – wybór motywu WordPress (WP) dla startup
Założył, że layout ma być w postaci siatki itemów (linkowanych ikon serwisu) i ma być wykonany w technologii Responsive Web Design (RWD), czyli dostępny na wszystkie rozdzielczości. Zamiast projektować coś od początku, Sacha przeglądał galerie motywów na themeforest.net zgodnych z konwencjami usability i RWD. Unikał tych z masą bajerów aby edycja była prosta. Wybrał – designerthemes.com/themes/construct/.
-
Godzina 3 – konfiguracja WordPress
Do hostingu wybrał phpfog.com z możliwością wersjonowania developerki na GitHub. Dodała pluginy do WP wspierające migrację bazy na serwer z lokalnej wersji oraz mechanizm cache’ujący aby przyspieszyć działanie serwisu.
-
Godzina 4, 5 – dodawanie treści
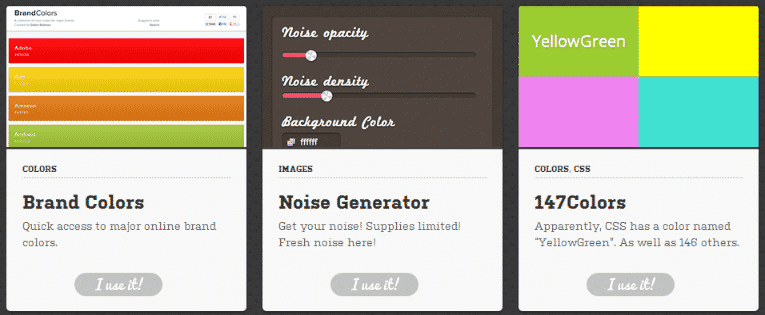
Znalazł kilkanaście narzędzi do HTML/CSS na blogach jego guru. Zrobił screenshoty i wstawił do WordPressa jako artykuły.
-
Godzina 6 – identyfikacja wizualna
Pobrany motyw wyglądowy dla WP, dedykowany dla startup, nie zawierał wyraźnej identyfikacji graficznej odróżniającej go od innych serwisów. Sacha postanowił nadać identyfikację poprzez znalezienie odpowiedniego fontu. W serwisie typekit.com wybrał fonty dla treści, nagłówków i logo, gdzie ostatnie zrenderował do grafiki.
-
Godzina 7, 8, 9 – kodowanie i dopieszczanie wizualne
Zamiast oddzielania faz projektowania i kodowania, Sacha dopieszczał wygląd bezpośrednio w Chrome Code Inspector. Nie robił nawet testów wyglądowych cross-browser. Zrezygnował w ramach MVP z umieszczenia widgetów FB/G+/Twitter aby nie psuć wyglądu.
Więcej czasu spędził na RWD w celu większej dostępności na urządzenia mobilne. Testował za pomocą http://responsive.victorcoulon.fr/. -
Godzina 10 – funkcja oceniania
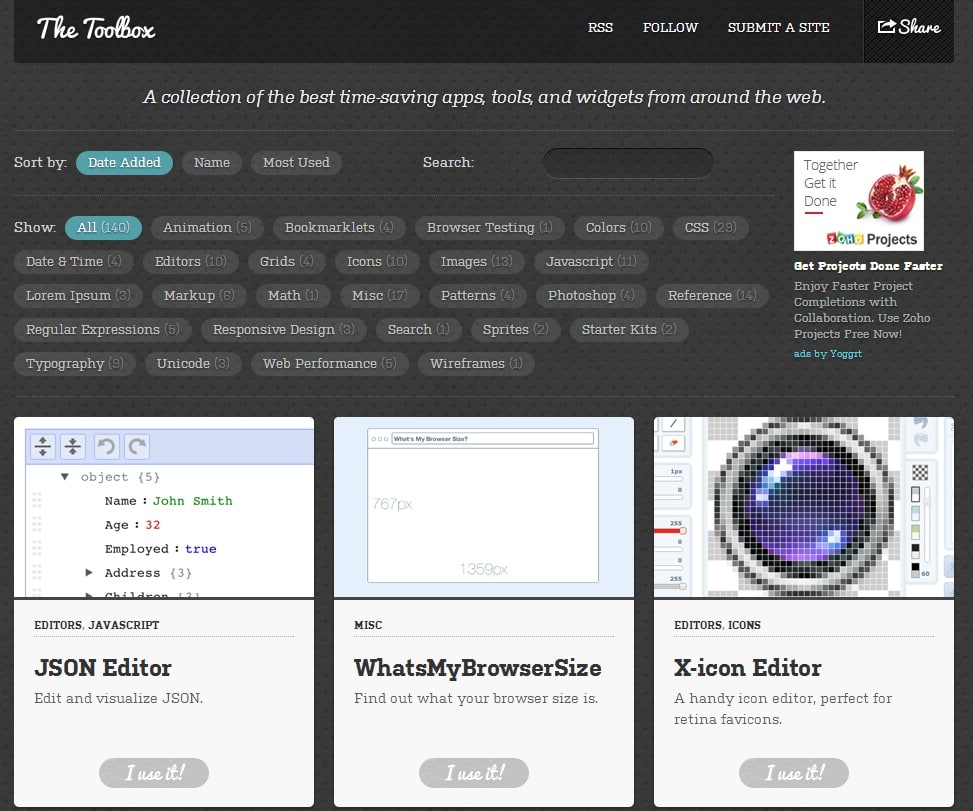
Główną akcją użytkownika na stronie ma być wskazanie używanych narzędzi, co implikuje wskazywanie innym tych najbardziej popularnych. Zamiast kodować tę funkcję, użył gotowej wtyczki wordpress.org/extend/plugins/wp-postratings. Podpiął pod przycisk „I use it!”, skojarzył z tag cloud (inna wtyczka) i zrobił sortowanie po popularności w danej kategorii.
[/checklist]

Efekt
Startup to witryna www.thetoolbox.cc. Sam jej używam Sacha zapuścił swój produkt na news.ycombinator.com i pierwszej doby miał 10K unikalnych userów. Potem miał problemy z serwerami, ale szybko zrobił upgrade planu hostingowego. Dzisiaj ma parę propozycji pracy, zakupu serwisu i współpracy.
Wniosek
Tworzenie produktu (startup) może trwać mniej niż Ci się wydaje. Od czasu do czasu warto pójść na żywioł i spróbować swoich sił bez mędzenia o bzdetach. Byle mieć pomysł na rozwiązanie problemu i zgarnięcie publiczności. Reszta może poczekać. Do dzieła!